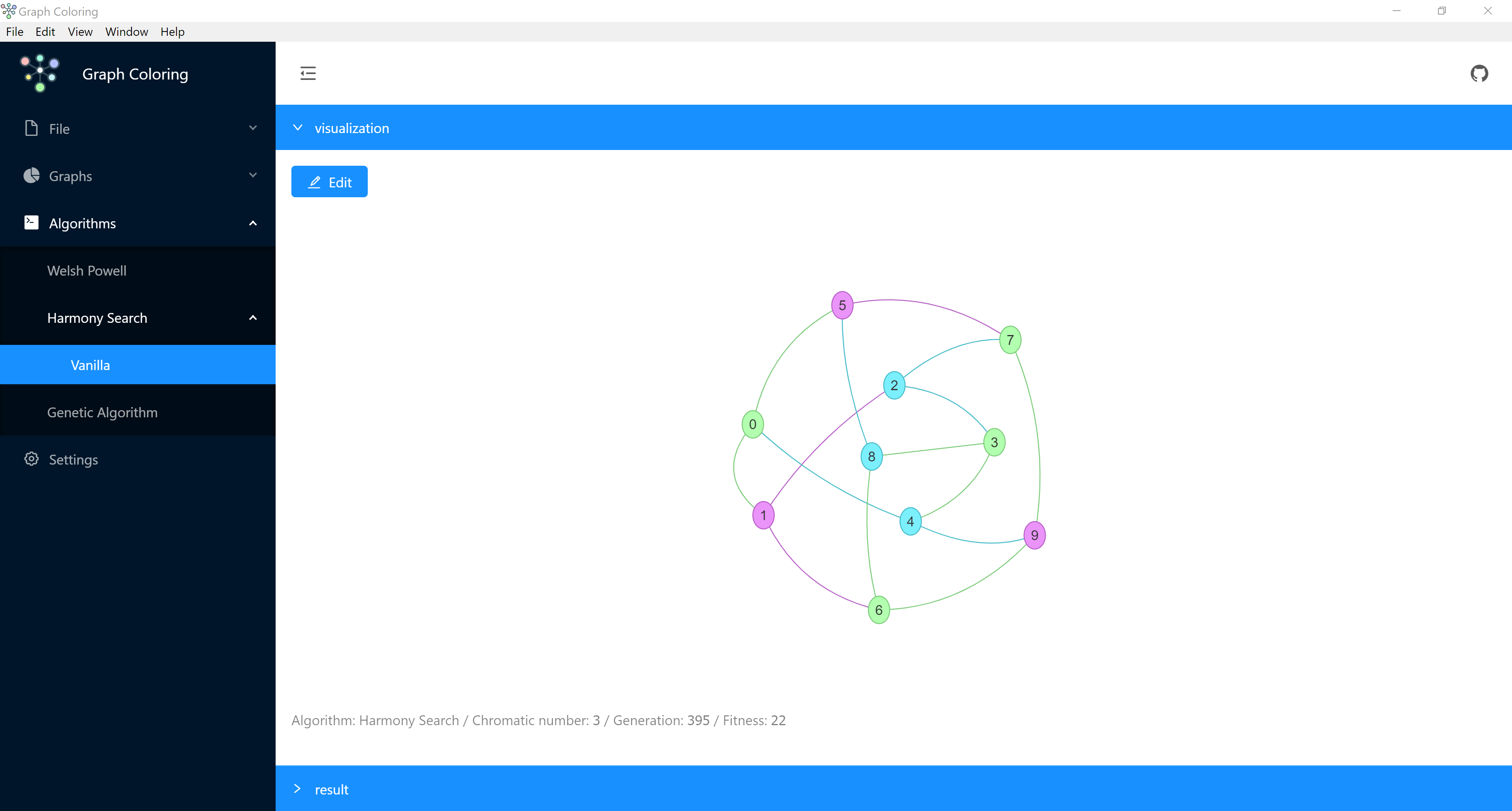
Graph Coloring

🚀 Getting Started
A cross-platform application to build graphs and run graph coloring algorithms on them, you can download this app from :
- Windows : Graph Coloring windows x64
- Linux: Soon
- Mac: Soon
🍄 Introduction
Graph coloring
Graph coloring is one of the most important concepts in graph theory and is used in many real-time applications in computer science. It can be defined as a problem of how to assign colors to certain elements of a graph given some constraints. It is especially used in science research areas such as data mining, image segmentation, clustering, image capturing, networking etc. Vertex coloring is the most common application of graph coloring. In vertex coloring, given m colors, the aim is to find the coloring of vertices of the graph such that no two adjacent vertices have the same color (Here, adjacent means that an edge directly connects two vertices). If this goal is achieved, the graph is said to have proper coloring.
Algorithms
Welsh Powell
The algorithm used is a greedy coloring, so it is guaranteed to find a coloring that may or may not be optimal. The specific algorithm is the Welsh-Powell algorithm. Read more about it on Wikipedia.
Harmony Search
The standard HS mimics the music improvisation process to solve optimization problems. However, it is not suitable for binary representations. This is due to the pitch-adjusting operator not being able to perform the local search in the binary space
Genetic Algorithm
A genetic algorithm is a search heuristic that is inspired by Charles Darwin’s theory of natural evolution. This algorithm reflects the process of natural selection where the fittest individuals are selected for reproduction in order to produce offspring of the next generation.
✨ Features
Supported Algorithms:
Welsh PowellHamrony SearchGenetic AlgorithmBuiltin Graphs
- Petersen Graph
- Konigsberg Bridges Graph
- Configurable Complete Graph
- Configurable Hypergraph
- Custom Graphs
Editing
- Graphically Add/Edit/Delete Vertices and Edges
Import Graph
- you can import JSON graph (
gephi) ordimacsgraphs (.col, .dimacs)
Export Graph
- you can export your graph as .json and .dimacs
👦 Implementation
I used angular and electron for developing my application for cross-platform application
Currently runs with:
Angularv6.1.2Electronv2.0.3Electron Builderv20.13.4Vis.jsTypescriptv2.7.2
👽 Develop
If you want to build this app locally or develop this repo
npm install
To build for development
npm start
You can deactivate “Developer Tools” by uncommenting win.webContents.openDevTools(); in main.ts.
Included Commands
You can find commands for build-in browser or Windows, Linux , mac in package.json
☑ TODO
Algorithms
- Tabu Search
- Simulated Annealing
Algorithm Improvement
- Implement Other Fitness Function
- Implement Other Harmony Search
Application
- Add graph state for redo/undo
- Compare algorithms
- Chart for each algorithm
👬 Contribution
Help me in this application with your feedback and your discussion
- Open pull request with improvements
- Discuss feedback and bugs in issues
- Reach out with any feedback My Twitter
Please title your issue with [Bug] or [Feature Request] depending on if your issue is a bug or a feature request.